Le site web constitue l’outil indispensable pour concrétiser sa présence sur le web. C’est le moyen favorable pour présenter adorablement ses produits ou services et les faire rapprocher de ses clients. Cependant, pour pouvoir renforcer sa notoriété sur la toile, il faudrait optimiser son site en respectant quelques consignes lors de la création ou la refonte de ce dernier.
Quelques conseils pour développer un site web ergonomique
Un site web ergonomique offre une meilleure expérience utilisateur aux internautes en leur facilitant la navigation entre ses pages. De ce fait un design web élégant permettant une bonne accessibilité aux services proposés et une meilleure lisibilité, s’avère très important pour optimiser l’identité visuelle de l’enseigne. A cet effet, quelques paramètres doivent être respectés afin de parfaire les aspects esthétiques et fonctionnels du site.
Définir l’architecture du site
La définition de l’architecture du site repose sur les habitudes de navigation des utilisateurs. En effet, pour pouvoir attirer plus de trafic vers son site, il serait intéressant d’analyser et d’anticiper les besoins de sa cible en termes de navigation afin de hiérarchiser son contenu selon ces critères. Cela offrira aux utilisateurs une meilleure fluidité et rapidité lors la recherche de l’information sur le site.
Perfectionner la navigation
La page d’accueil constitue le point d’entrée au site. Donc, il est important de concevoir une page élégante et surtout claire et interactive, afin de mieux capter l’attention des visiteurs. En plus, une mise en page agréable et bien organisée selon des titres, des sous-titres et des menus accessibles, offre une meilleure lisibilité au site et une navigation plus facile.
Améliorer la rapidité de chargement du site
Il faut éviter à tout prix les gadgets et les animations inutiles qui alourdissent le temps de chargement d’une page et qui font augmenter le taux de rebond (le pourcentage des internautes qui ont visité une page et ont immédiatement quitté le site).
Aperçu sur quelques tendances en design web
Responsive design
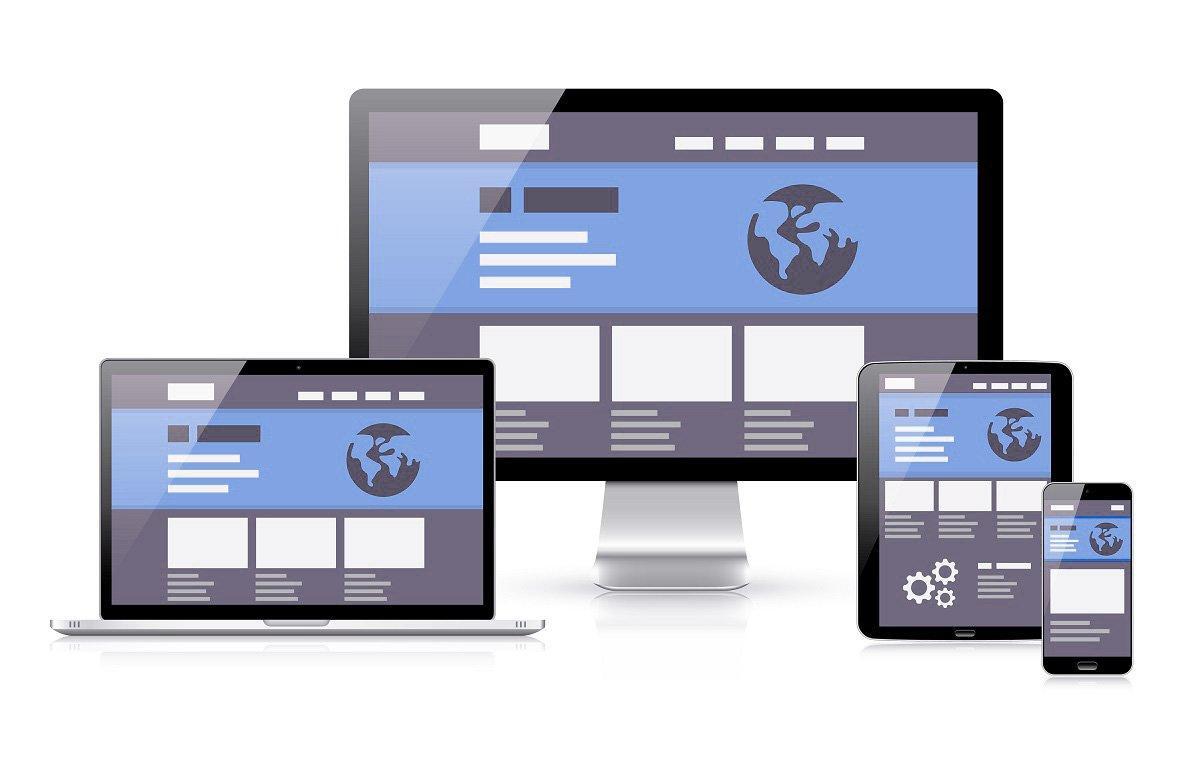
Le responsive design (ou conception web adaptative) permet d’adapter un site à la taille d’un écran. Pour mieux répondre au besoin d’accessibilité et pour offrir plus de souplesse dans la navigation, cette technique permet d’agencer les éléments du site selon la taille fournie, grâce à un redimensionnement dynamique des objets graphiques. Ainsi, ces derniers pourront être affichés convenablement à l’écran du terminal employé : tablette, Smartphone, pc bureautique, etc.

Flat design
Le flat design est démocratisé par Google en 2013 et vise à réaliser plus d’impact sur les internautes en employant le moins d’éléments graphiques. En fait, cette technique représente un design graphique minimaliste qui utilise des éléments graphiques épurés et simples, dans le but d’améliorer la lisibilité d’un site.
Une interface en flat design repose sur le principe de la simplicité de représentation. Les objets graphiques sont conçus d’une manière symbolique et sans aucune texture ou effet de volume. Notamment, pour faire marquer un élément particulier comme un bouton, il convient d’utiliser une couleur « flashie » pour le mettre en valeur.
La typographie joue aussi un rôle déterminant pour structurer d’une manière claire son contenu. A cet effet, l’utilisation des webfonts est très recommandée afin unifier l’affichage de la police choisie pour le site, sur tous les navigateurs. Ainsi le même format de police sera utilisé quelque soit le navigateur employé.
Un site ergonomique permet de mieux véhiculer l’information à l’internaute en lui offrant des interfaces esthétiques et faciles à consulter. Cela permet d’offrir un meilleur confort de navigation et de répondre plus efficacement aux besoins des utilisateurs. Chose qui améliore à coup sûr le taux de conversion.